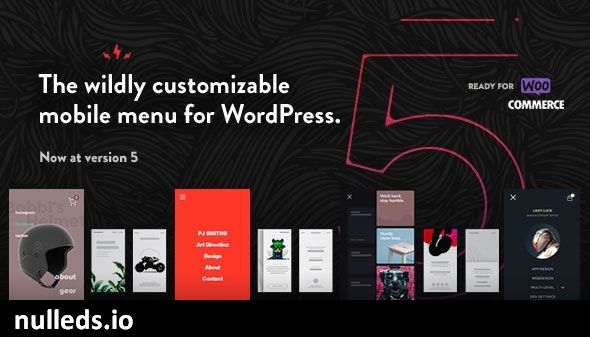
Free Download TapTap v5.7 A Super Customizable WordPress Mobile Menu
Download TapTap plugin from here >>>
With TapTap, we set out to create an easily customizable, responsive, mobile-first, off-canvas menu plugin for WordPress that is so versatile that it can be used on almost any website.
Whether it’s a creative portfolio or a company website, mix and match fonts, font sizes, icons, letter spacing, colors, button and logo placement, backgrounds, alignment, animation speed, and more.Let you quickly create your own responsive menu. Forget about pre-determined layouts and build the mobile menu you want.Preview any changes you make in real time and customize new menus faster and easier than ever.
For a full introduction to TapTap, read the feature list below and see a live exampleon the demo site here.
PS! TapTap inWordPress Mobile Menu Pack.
TapTap full feature list:
With extensive customizability, TapTap is by far the most versatile WordPress mobile menu available anywhere.To see everything you can edit, add, and customize, check out the full details below on TapTap’s nearly limitless possibilities.
bouton de menu
- Position the menu button left or right, then fine-tune the top/side distance with per-pixel precision
- Open menu by clicking/clicking or mouseover
- 6 different menu button styles
- Each style has regular and fine variations (12 designs in total)
- Each button has two different animations (or no animation)
- Set custom animation speed
- Set button opacity
- custom color, hover color (+color when menu is active)
- Add label to menu button
- Enter custom label text
- Place the label anywhere around the button with per-pixel precision
- Set custom font size
- Set custom letter spacing
- Choose a label font (12 options available, or use a theme font)
- If the menu button is hidden, the label will remain visible (if entered) and can be used to activate the menu
- Custom tab color, hover color
- Optionally hide the menu button (useful if you want to use a custom element to activate the menu)
Sign position
- Position the logo to the left, center, or right, then fine-tune the top/side distance with per-pixel precision
- If the logo is entered as text:
- Set custom font size
- Set custom letter spacing
- Choose a logo font (12 options available, or use a theme font)
- custom color, hover color
- If the logo is entered as an image:
- Set custom logo image size
- Option to hide logo position
WooCommerce Cart Button
- Position WooCommerce buttons left or right, then fine-tune top/side distance with per-pixel precision
- Shopping cart and shopping bag icon variations
- custom color, hover color
search button
- Position the search button left or right, then fine-tune the top/side distance with per-pixel precision
- Regular and fine search button variants
- Optionally flip the search button for other variants
- custom color, hover color
- Add tags to search buttons
- Enter custom label text
- Place the label anywhere around the button with per-pixel precision
- Set custom font size
- Set custom letter spacing
- Choose a label font (12 options available, or use a theme font)
- If the search button is hidden, the label will remain visible (if entered) and can be used to activate the search function
- Custom tab color, hover color
- Option to hide the search button (and the functionality that comes with it)
searching feature
- Set custom skin animation speed
- Search field:
- Set custom search field placeholder text
- Custom search field height
- For RTL support, align search field text to the right
- Hide the Clear Fields option
- Set custom font size
- Set custom letter spacing
- Choose a label font (12 options available, or use a theme font)
- Change search field background opacity
- Customize the color of the search field background, placeholder and search text, close and “clear field” buttons
- Set background coverage’s coverage and color
Header
- show/hide title
- Set custom head height
- Change header background color
- Change title background opacity
- Show/hide title background shadow (+ set shadow strength)
Conteneurs de menus, menus, widgets, etc.
- General:
- Show menu popup as full screen or set custom width/height
- Height applies when the menu is set to animate from top/bottom.
- The width applies when the menu is set to animate from left/right.
- The settings menu is displayed by fading in or swiping left, right, up or down
- Set the speed at which the custom menu appears
- Option to show submenu when current (opens menu on current menu item)
- Option to close the menu after clicking a menu item (useful on single page sites)
- Align menu content left/center/right and top/center/bottom
- Give the content inside the menu container a maximum width
- Change the zoom animation of the menu content (any zoom level, positive or negative, or disabled entirely).
- Set custom left, right, top, bottom padding menu container
- If on the desktop, press the ESC button to close the menu and search
- Change menu background overlay color and opacity
- Show menu popup as full screen or set custom width/height
- Background:
- Add a background image or pattern
- Control angular roundness and distance from screen edges
- Change background image positioning
- Change background image opacity
- Change background color
- Change background color opacity
- Create animated, vibrant, or gradient color backgrounds (+ change animation speed)
- Add title, subtitle text:
- Change font (12 options available, or use theme font)
- Change font size
- Change letter spacing
- change row height
- Convert title text to link
- Add a header image:
- set maximum size
- Convert header image to link
- Set top and bottom margins
- Accordion Menu:
- Build multi-level menus (no depth limit)
- Add descriptions to single-level menu items
- Sets the vertical spacing between menu items and menu descriptions
- Change font (12 options available, or use theme font)
- Change font size
- Change letter spacing
- change row height
- change all colors
- All font options can be set individually for top and child items and menu descriptions
- Add icons to menu items:
- 600+ icons available
- Change icon size (for top-level and sub-menu items separately)
- Change icon color (for top-level and sub-menu items separately)
- Barras de desplazamiento personalizables:
- custom scrollbar color
- Customize scroll bar thickness
- Customize scrollbar distance from side
- Custom scroll bar corner roundness
- Show scrollbar always or only on mouseover
- If the styled scrollbar is enabled, it will only be displayed on the desktop. On mobile devices, use the device’s native scrolling behavior.
- Content animation effects (applied to selection when menu opens/closes):
- Scaling
- Opacity
- Blur
- Widget location:
- Widget position above and below the menu
- Text snippet accepts shortcodes
- Choose a font (12 options available, or use a theme font)
- Set custom font size
- Set custom letter spacing
- Set custom row height
- Change colors (title, content, link)
- Separate font settings for widget titles and content
Misc
- Show/hide at the specified resolution (show on mobile and hide on desktop and vice versa)
- Completely hide on specified posts/pages
- “Smart header” option (the header element slides out of view when the site is scrolled down and back into view when scrolled up).
- Hide theme menus, logos, etc. by the class/ID of the theme element when TapTap is active
- Option to lock text scrolling when the menu is open
- Includes over a dozen hand-picked font variants (or use your theme font)
- Open a submenu from an arrow indicator or a full top-level menu item
- Option to open TapTap by default on the home page
- Toggle menu by custom element, activator class
- Displays an alternate shutdown menu button.Available options include left/right positioning and position fine-tuning, fixed or absolute positioning, optional hover animation, color and thickness settings.
- RTL support
- Compatible con varios sitios de WordPress
- Positionnement absolu/fixe
- Make the logo, search and title appear above or below the menu
- Optionally don’t load the FontAwesome icon set (useful if you don’t use icons in your menus or if something in your installation already has this widely used icon set loaded)
- Optionally disable retina support (if you don’t use the image possibilities in the plugin)
Experimental Image Menu
Please note: When used, image-based menu layouts can either replace or complement the main menu.Image-based menus have their own set of settings that don’t apply to the main menu and vice versa.
- change all colors
- Change angular roundness
- Supports up to nine top level items and unlimited submenus
- Upload the main image and change other settings in the Image-Based Menu section
Changelog
Update 5.7 - added option to blur the content that scrolls below the header (see demo #6 for example, blur amount is freely controllable) Update (no version change) - Horizontal menu now accepts menu item descriptions Update 5.6 - Added new website content animation option: next to scaling, opacity and blur controls, you can now also freely slide your website content upon menu open/close (see demo #9 for example) - Added option to unload Google Fonts - Stay tuned for more great updates to TapTap!
Also consider our MEGA bundles:
TapTap: A Super Customizable WordPress Mobile Menu [Free Download]
TapTap: A Super Customizable WordPress Mobile Menu [Nulled]
WordPress » Menus