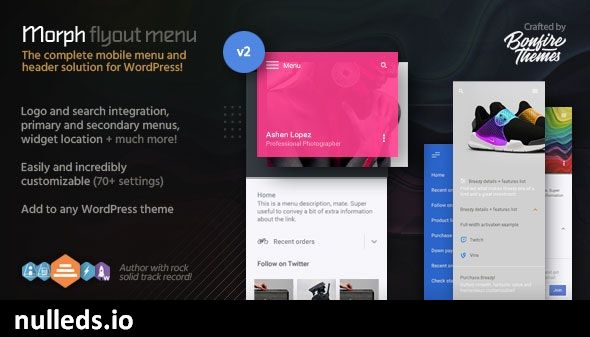
Morph v2.3 Flyout Mobile Menu for WordPress (Free Download)
Download Morph from here >>>
While primarily designed as a mobile menu, Morph excels at bothDesktop and touch devicesAnd can be set to display only at specified resolutions, which means – if you prefer – it can easily be used as a mobile-only or desktop-only menu.
deformation is alsovery easy to customize; By changing colors, enabling/disabling and modifying different elements, you can ensure that your menu fits your website. It even supports widgets, making it more extensible.You can also choose from eitherLeft or right side of screen.
also,Popup menus can be triggered by any element(eg custom menu buttons). All you have to do is add a specific class to the element and voila! For this case, Morph’s own menu buttons can be hidden with a single click.
To understand what might happen, be sure to review the details below. Of course don’t missexample hereSee the menu in action. You can see more examples on the demo site of one of our mobile themeshere.
PS! Morph is available at a discounted price in the WordPress Mobile Menu Pack.
Everything is in the details
Below, you’ll learn more about Morph’s extensive customizability. Every customizable element is fully displayed and explained.Remember, with the live Live Customizer integration, you can effortlessly make changes as you see fit.
Heather Bar
The title bar contains Morph’s menu buttons and logo location. Choose from multiple menu button styles and animations, add menu button labels, set a logo, customize colors, opacity, and more.
Check out the image below to see all the possibilities:
title area
The header area allows you to give the Morph popup menu some serious personality.Customize its height, overlay color and opacity, add a background image or pattern, insert title and subtitle text with any information, and customize the color and thickness of its bottom border.You can also set up optional secondary menus. Or you can hide the entire area and everything in it.
The diagram below lists all possibilities:
Multilevel accordion menus and widgets
The backbone of Morph is of course its popup menu, which, like everything else in the plugin, is highly customizable; create multi-level accordion menus, add icons and descriptions to menu items, change any and all colors.There’s even a widget location that lets you expand its usefulness widely; add mailing list signup forms, call-to-action buttons, absolutely anything you need.
Also, you can display Morph only at the specified resolution, and there are options to hide the theme menu/logo/search etc.Press ID/Class when Morph is displayed and customize the color and opacity of the overlay displayed when the popup menu is open.
Once again, get all the details from the image below:
70+ customizable settings
The easy-to-use live customizer lets you quickly set up and modify Morph, and preview your changes in real-time.All settings are logically categorized, organized and well explained, which means changing and setting up Morph exactly to your needs is a breeze.
Features
- Super clean, beautifully animated design
- Altamente personalizable
- Morph uses the built-in WordPress menu builder and customization tools, making the plugin lightweight and allowing you to use tools you’re already familiar with
- Slide into menu fromleft or right
- Choose from various menu button styles and animations
- Add label to menu button
- All buttons have regular and fine variations
- Add your logo as text orUpload Logo Image (Retina Supported)
- Primary and multi-level accordion menus
- Add menu descriptionto multi-level menu
- Secondary popup menu(can be deactivated)
- Integrated searching feature(can be deactivated)
- Add Header background image or pattern, change image area height
- Set Title background overlay color and opacity
- Customize Popup speed and width
- Choose from 2 menu button animation(or disable animation)
- The menu button hasfixed / absolute positioning
- Customize Fancy scroll bar color, thickness and roundness
- Show/hide deformation at set resolution
- Hide your theme menu when Morph is active (by class/id)
- Optionally disable retina and slider fonts
- Always make the result visible optionally
Changelog
UPDATE 2.3 - Added customization options for fancy scrollbar (customize colors, thickness, roundness)
UPDATE 2.2 - Added options to fine tune main and secondary menus' text sizes
UPDATE 2.1 - Redesigned the default menu button - A menu button label can now be added (customize label text, color, hover color) - Added option for thin button variations (applied to menu buttons, search buttons/field, submenu arrows) - Updated retina.js inclusion - Added option to disable retina support (useful if you're not using a logo image or not using retina images) - Added option to disable the fancy scrollbar (useful if you prefer the browser's own scrollbar on desktop)
UPDATE 2.0 - Customization options are now located in the WordPress Live Customizer for convenient real-time editing - Added logo location and a header bar --- Use text or upload logo image (retina image support included) --- Customize logo text color and hover color --- Customize the header bar color and opacity (for see-through effect) --- Optionally enable subtle shadow under the header bar --- Logo position switches from left to right depending on chosen menu flyout position --- Optionally hide logo and header bar - Added option to hide your theme's menu, logo, search etc. via class/ID - You can now set a custom speed for the flyout (useful to blend in perfectly with your theme's animations) - Descriptions can now be added to menu items --- Color customize descriptions separately from menu items - Secondary menu now supports icons as well - Accordion menu's sub-menu arrows now animate beautifully - Added border below heading image --- Customize color and thickness (optionally hide) - You can now customize the width of the flyout menu (if set size is too large for mobile screens, it will automatically size down) --- Added always-visible setting for the flyout menu
UPDATE 1.4 - Menu can now be positioned to appear from either the left or the right side - Updated icon set to latest version
UPDATE 1.3 - Added option to use full top-level menu item (text + arrow icon) to open sub-menus, instead of just the arrow icon
UPDATE 1.2 - added two new menu button styles - added option to control menu button animation speed
UPDATE 1.1 - Menu now supports the FontAwesome icon set (500+ icons available, please check updated documentation for instructions) - Icons can be color customized separately from text-based menu items - Also added an option to prevent FontAwesome from loading (in case your theme already uses this wildly popular icon set or you just don't want to use the icons in your menu)
Customers loveCampfire theme!
As always, you can count on our support when you need it. If you’re an existing customer and have spoken to us before, you already know what this means.If you’re buying for the first time, here’s just what our customers have to say about the campfire theme:
- “Great product paired with great customer support.”
- “I haven’t seen such a customer service in a long time!”
- “I am indeed a happy customer! Thank you! Keep up the good work!”
- “This is the best support so far..”
- “…Extremely fast response!!!”
- “Thank you for the fast service! :)”
- “Best support I’ve ever seen!.. 5 stars is not enough!”
- “Wow, thanks for your prompt reply.”
- “…delivered customer service that goes above and beyond…a great experience from start to finish.”
- “Thank you for your quick response! You rocker!”
Shhh!
Also consider our MEGA bundles:
Morph: Flyout Mobile Menu for WordPress [Free Download]
Morph: Flyout Mobile Menu for WordPress [Nulled]
WordPress » Menus