Gravity Forms Autocomplete v4.0 (+address field) (Free Download)
Download Gravity Forms from here >>>
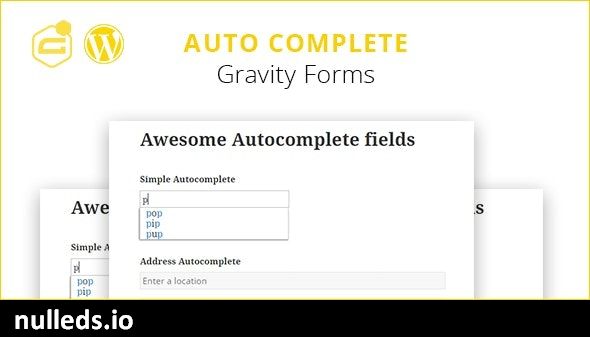
Gravity form autocomplete (+ address field)
This plugin is a plugin for Gravity Forms that enables autocomplete fields functionality. Therefore, it suggests the possible completion of the fields where the user starts typing.Autocomplete simplifies and speeds up the form filling process and saves your users time by finding necessary data and suggestions.
Note that you can choose a suggestion source. Currently it supports multiple source types: “WordPress”, “URL”, “Manual” and “Address”.Fill it out for free to let us know about the new source type, which will be added in the next release.
See the plugin demo here:GF autocomplete demo
How does it work?
For example, there is a form called “Test” where you will add an autocomplete field. You just put the autocomplete field on the form.
When the field will be added, double-click it to display the field’s settings.Select the “Manual” setting for “Where do I get options?” and a new setting, “Enter Autocomplete Data” will appear. Let’s put some data in it like the screenshot below.
Note that there is a checkbox “Allow new options to be added”, ticking it allows the user to add new options to the autocomplete data in the frontend.
To save the new fields in the form settings, just press the “Update Form” button. After that, the new fields will appear in the frontend.
Note that the new field has an “Untitled” label, as this is the default field label in Gravity Forms. It can be easily changed in the field settings.Also, the form should be added to some wordpress pages like the example above, otherwise it won’t show up on your website.
Where to get options?
Use this setting to set the source of options (suggestions). Note that there are several types of sources: “WordPress”, “URL (json)”, and “Manual”. The following will introduce them one by one.
- The ‘manual’Use options when you need to set options manually (like the example above).
- The ‘WordPress’Options are used to use different WordPress resources such as: users, pages, posts, categories, etc.
- The ‘url(json)’Get options (eg: value1, value2, value2, etc.) using AJAX autocomplete from a url that returns data in json format.
- The ‘address’Use the Google Places suggestion API to get autocomplete options.
See screenshots of these options in settings.
If you select “WordPress” as the source of the option, the post title will be used for the suggestion list.Please note: Post IDs are saved in the entry data. If you want to save another post attribute (eg: post_title, post_name, etc).or save custom post fields), which can be done using a special plugin plugin. get in touch withOur Support CenterPurchase the plugin.
Also, check the JSON file for an example:
{ “1”: “value1”, “2”: “value2”, “3”: “value3”, “4”: “value4”, “5”: “value5”, “6”: “value6″, ” 7″: “value 7”, “8”: “value 8”}
By default, the suggestion list contains the following values: “value1”, “value2”, “value3”, etc.
If you want to use keys instead (“1”, “2”, “3”, etc.), activate the “Use JSON keys as field values” option
How to activate address autocomplete?
You need to set the suggested source to “Address”.
In some cases, a Google Chrome API key may be required. In this case, please starthttp://console.developers.google.com/and add it to the settings
Make sure you enable the following APIs in Google:
Check the front-end form. Your address field should become autocomplete.
method one:
Method Two:
Thank you very much for viewing this item. If you have any questions about this project, we’d be happy to help. Also rate the plugin if you like it
Gravity Forms Autocomplete (+address field) [Free Download]
Gravity Forms Autocomplete (+address field) [Nulled]
WordPress » Forms