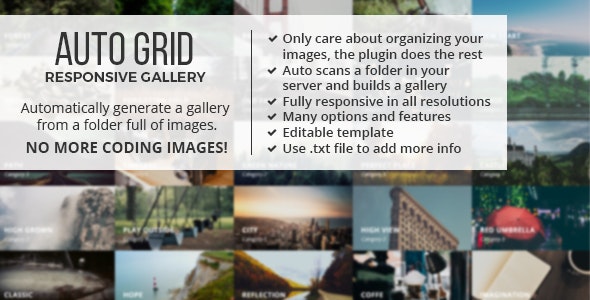
Download Latest Auto Grid Responsive Gallery
AutoGrid response library
This is a plug-in for scanning folders in the server and their subfolders containing images.Subfolders will be the categories that appear at the top, and the plugin will make a grid responsive gallery with images.
Put the plugin on your page once, and then no longer encode, you just need to organize your images in folders, if you want to add thumbnails.
Important:
important Notice!
I made a PHP script that can automatically generate thumbnails for you, so you don’t have to use photoshop or other tools to build them! You can download it here:https://www.dropbox.com/s/j7nbjqv4avl2tw5/thumbmaker.zipGive it a try! It is completely free (not including support)
client feedback
Just wanted to say thank you to David…the script was great and his support was excellent…always there to help and give quick answers. keep up the good work.
http://codecanyon.net/user/chrishalls
I have the first version of this plugin and like it. The new update is amazing. Great job david
http://codecanyon.net/user/mpjbay
This is exactly what I have been looking for, more than a year! Glad I waited and found this.I use it for family photos, and now I can easily add new photos without having to manage different resolutions or edit files.
http://codecanyon.net/user/furnient
Great job David, you deserve more recognition. Keep up the good work! For future clients, don’t forget to rate his work in the download page.
http://codecanyon.net/user/nyttnu
Features:
- No coding required
- Scan the folders on the server and their subfolders containing images
- Only support grid thumbnails to images you want to improve performance
- . txt file supports adding youtube/vimeo videos, iframes, extra text, scale and more
- Accept images of any size
- Fully responsive grid and light box
- deep link
- Full width, if the width of each column is set to “auto”, the grid will adapt to 100% of its container
- ನೀವು ಕಜ್ಜಿ ಕಾಲಮ್ನ ಸ್ಥಿರ ಅಗಲವನ್ನು ಅಥವಾ ಆ ಕಾಲಮ್ನ ನಿರ್ದಿಷ್ಟ ಸಂಖ್ಯೆಯನ್ನು ನಿರ್ದಿಷ್ಟಪಡಿಸಬಹುದು
- Configure different layouts for various resolutions
- CSS3 效果
- Search system
- Direction-aware hover effect
- Lightbox with slideshow (play, pause, autoplay)
- Easy to implement, so you can add it to your page very quickly and easily, and you can also create more instances very quickly (just add a line of HTML code)
- Sort images by name, by date, or randomly
- Compatible with Twitter Bootstrap
- No bootloader required
- Load images in groups
- Deactivate and activate features via Javascript option
- Click on a thumbnail to link to another page
- Free technical support
You can look at the documentationHERE
----> Update: February 28, 2019 Waypoints is not longer needed, so it has been removed Updated the media boxes plugin ----> Update: March 28, 2019 Updated the grid Updated all the components to the latest version ----> Update: August 10, 2017 Made it compatible with some old versions of PHP and updated some components ----> Update: June 9, 2017 Made a huge update, the plugin has been redesigned completely, now its based on the Media Boxes plugin So now it has tons of options and features, check the docs in order to see the new way of implementing the auto grid ----> Update: April 4, 2016 Updated version of imagesLoaded plugin so the images load correctly ----> Update: Sep 8, 2014 Fixed some bugs with new version of Chrome and Opera ----> Update: Jan 22, 2014 Changed the loading plugin and also now you can order the categories the same way you do the images with a-, b-, c-, etc. ----> Update: October 17, 2013 Fixed some issues with the lightbox in Firefox when resizing the window ----> Update: October 16, 2013 Made changes on the design Added the Lazy Load feature Added new loading and filtering effects ----> Update: July 18, 2013 Change some CSS class so its more difficult that other stylesheets edit the style of the grid Also IE was showing fat images in the lightbox and now is fix ----> Update: July 17, 2013 Fix the reader.php file inside the plugin folder that was not up to date only the one inside the example folder was up to date. ----> Update: July 15, 2013 New Javascript property "orderInAll: true" so when you are in the all tab the images will be load in order as well Now it has a more simple sintaxis ----> Update: July 4, 2013 (replace autoGrid.min.js) Fixed a small console errors ----> Update: June 28, 2013 (replace gridGallery.css) Fixed a small bug when you click the load more images button ----> Update: June 25, 2013 (replace reader.php file) Fixed some issues when there is no categories, also some JSON security was implemented ----> Update: June 18, 2013 Fixed some compatibility issues with Firefox v21 and also some weird behavior when you clicked to fast the next button ----> Update: June 8, 2013 NEW HUGE UPDATE The plugin was made totally from scratch again, reusing just few lines of code so now it has a better structure and fixed bugs and undesired behaviors. I improved the design and added many features and effects. It is a totally new plugin so the changes are not compatible with the old version, but you can always stick with the old version which I do not recommend. ----> Update: April 15, 2013 Now the plugin is compatible with jQuery 1.9.1 Fixed some tab issue New Feature: If you want to link to a page when you click on an image instead of opening a light box just in the name of the image specify the url like this: (image1$$sample-page.php.png) ----> Update: Feb 17, 2013 Fixed some problem when categories folders have spaces. ----> Update: Jan 29, 2013 Fixed some behavior with the tabs when the gallery load more images. ----> Update: Jan 29, 2013 The images now are sort by alphabetical order. ----> Update: Jan 28, 2013 Fixed some bugs with IE. ----> Update: Jan 23, 2013 NEW feature: "LazyLoad". WHAT it does: when you scroll at the bottom of the gallery it load more images automatically
Auto Grid Responsive Gallery [Free Download]
Auto Grid Responsive Gallery [Nulled]
PHP Scripts » Images and Media