Free Download Gravitizer – Gravity Forms Material UI Styler
Info
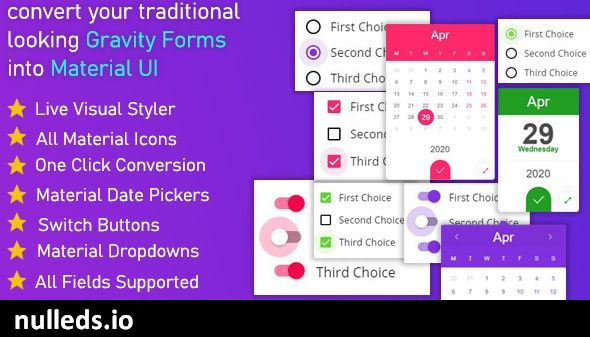
Gravitizer lets you convert traditional-looking gravity forms into Material UI designs with a single click.
You can customize each setting of the field using the live visual styler.
One-click conversion to Material UI
Customize everything you see in real time
many functions
Install
- Extract the zip file obtained from Codecanyon
- You will find a file called “gravitizer.zip” in your home folder.
- Upload the gravimeter. Compress from your dashboard. Finally activate it.
Usage
- Go to WordPress Dashboard
- to edit the form
- Click on the field to edit
- Go to Appearance tab
- Enter all settings.
- Finally save / update your form.
- Go to the review page and you will see that your form has Material UI loaded. You can customize the style by clicking Customize -> Material UI
Update log
Version 1.0.8 – 20 May, 2021
- Made compatible with gravity forms 2.5
Version 1.0.7 – 18 February, 2021
- Fixed select_** already defined bug.
Version 1.0.6 – 17 February, 2021
- Fixed mdc undefined bug after ajax submit. - Fixed date field not working after ajax submit.
Version 1.0.5 – 9 October, 2020
- Added auto update detector.
Version 1.0.4 – 11 August, 2020
- Fixed dynamic population of dropdown fields. - Removed extra warnings
Version 1.0.3 – 22 July, 2020
- Default date format fixed.
Version 1.0.2 – 17 June, 2020
- Entry view bug fixed. - Added support for phone number field. - Added support for website field.
Version 1.0.1 – 13 June, 2020
- WP_DEBUG warnings removed. - Conditional logic for dropdown fields working now.
Version 1.0.0 – 2 May, 2020
- First release
Gravitizer – Gravity Forms Material UI Styler [Free Download]
Gravitizer – Gravity Forms Material UI Styler [Nulled]
WordPress » Forms